The best Google Fonts
When you buy through links on our articles, Future and its syndication partners may earn a commission.

The best Google Fonts are an extremely useful resource for designers. Why use Google Fonts? Because The are lots of them, covering all kinds of styles; they're free to download, and you can use them in both personal and commercial projects.
The biggest challenge is perhaps wading through them all to choose which to use. There are now over 1,700 font families in the Google Fonts library. It would take a long time to sift through them all. But we, and the designers that contribute to the site, have done just that. And we've picked out a selection of what we think are the best Google fonts to start with.
To use these open-source fonts, you don't have to provide any details or sign up for anything, and there's not need to provide attribution if you use them in your designs. Better still, you can customise them as much as you like! If you'd like even more free goodies, try our list of the best free fonts for more typefaces.
The best Google Fonts
Sans Serif Google Fonts
01. Noto Sans Mono

Noto Sans Mono is a monospaced, sans-serif design, perfect for uses that need a fixed width. We love the typewriter-esque forms, which add personality to a font that's also brilliant for programming. This font support Latin, Cyrillic and Greek scripts and various symbols, too. You can download it in multiple weights and widths, and 3,787 glyphs.
02. Roboto

Whether or not it's the best Google font, Roboto is certainly the most popular, leading the ranking of Google Font downloads for many years. This sans-serif Google Font was designed by Christian Robertson for Google itself for use as the system font for Android. It has 12 different styles.
03. Montserrat

Designed by the Argentine designer Julieta Ulanovsky, Montserrat is named after an old neighbourhood in downtown Buenos Aires and it was inspired by posters, signs and painted windows in the area in the half of the twentieth century. It comprises 18 styles from light to heavy, offering a huge range of choice.
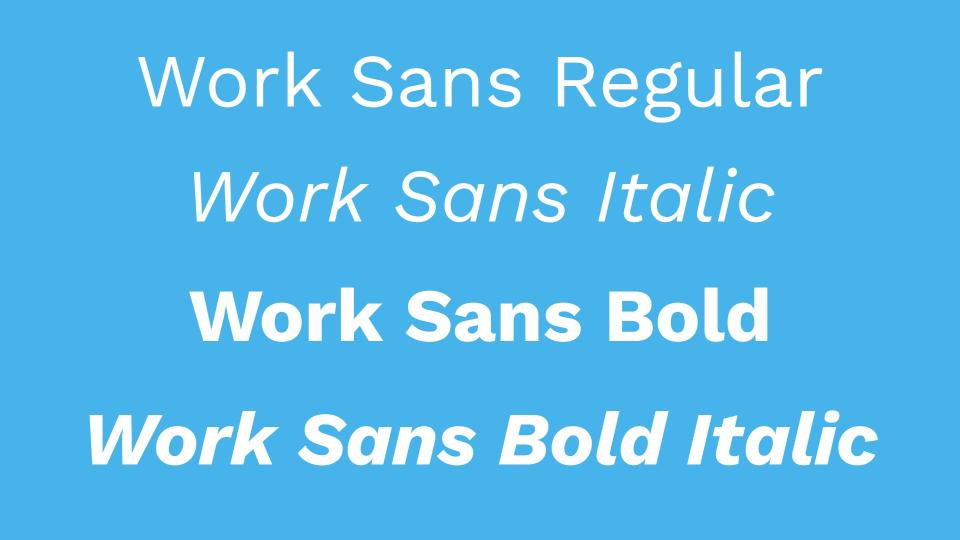
04. Work Sans

The result of a project led by Australian type designer Wei Huang, Work Sans is a typeface family based loosely on early Grotesques. While it can be used in both print and web design, features have been simplified and optimised for screen resolutions; for example, diacritic marks are larger than how they would be in print. The fonts closer to the extreme weights, meanwhile, are designed more for display use. Since 2020, it's been upgraded to a variable font family.
05. Archivo Narrow

Archivo Narrow is a grotesque sans-serif typeface family that’s designed to be used simultaneously in print and digital platforms. Best used for highlights and headlines, this family was derived from Chivo and is reminiscent of late nineteenth century American typefaces. Crafted by Omnibus-Type for high performance typography, it supports over 200 world languages, and includes normal, Narrow and Black styles.
06. Sora

Sora’s large x-height and generous counters makes it a great choice for app and web interfaces, where clarity and effectiveness at any size is vitally important. This typeface family was commissioned for the Japanese company of the same name, the blockchain specialists best known for creating the world's first central bank digital currency. Sora takes its cue from low-resolution aesthetics and early screen typography, without being weighed down by nostalgia.
07. Inter

Inter is a variable font family featuring a tall x-height, in order to improve readability in passages of mixed-case and lower-case text. The provision of contextual alternates allows you to adjust punctuation depending on the shape of surrounding glyphs, plus there’s a slashed zero, for when you need to disambiguate "0" from "o". The Inter project is led by Rasmus Andersson, a Swedish software designer living in San Francisco.
08. Rubik

With its rounded corners and low stroke contrast, Rubik is one of the friendliest and most welcoming sans-serifs around. Designed by Philipp Hubert and Sebastian Fischer of Hubert & Fischer, the typeface was originally commissioned by Google for use in a Rubik’s Cube exhibition. A five-weight family with Roman and Italic styles, it also has a monospaced sister typeface, Rubik Mono One.
09. Fira Sans

Fira Sans aims to cover the legibility needs for a large range of handsets, varying in screen quality and rendering. Designed for Mozilla's FirefoxOS, the project is led by Berlin-based type foundry Carrois. The family comes in three widths, all accompanied by italic styles, and includes a monospaced variant.
10. Open Sans

Open Sans is a humanist sans serif typeface designed by Steve Matteson. Open Sans was designed with an upright stress, open forms and a neutral, yet friendly appearance. It's optimized for print, web, and mobile interfaces, and has excellent legibility characteristics in its letterforms.
11. Lato

Lato is a sans-serif typeface family designed by Warsaw-based designer ?ukasz Dziedzic ('Lato' means 'Summer' in Polish). Originally, Lato was conceived as a set of corporate fonts for a large client – who in the end decided to go in different stylistic direction, so the family became available for a public release. The semi-rounded details of the letters give Lato a feeling of warmth, while the strong structure provides stability and seriousness.
12. Ubuntu

Designed by Dalton Maag design studio, the Ubuntu Font Family was founded to enable the personality seen and felt in every menu, button and dialog. This sans-serif typeface uses OpenType features, and is manually hinted for clarity on desktop and mobile computing screens.
Serif Google Fonts
13. Space Mono

Space Mono is an original fixed-width type family, developed for editorial use in headline and display typography by Colophon Foundry. Its letterforms combine a geometric foundation with grotesque details to evoke the spirit of 1960s newspaper headlines. Its features include old-style figures, superscript and subscript numerals, fractions, centre-height and cap-height currency symbols, directional arrows, and multiple stylistic alternates.
14. Cormorant

Cormorant is a display type family developed by Christian Thalmann. While it’s inspired by famed type designer Claude Garamont's legacy, no specific font was used as reference, and most glyphs were drawn from scratch. Cormorant currently features 45 font files spanning 9 different visual styles and five weights.
15. Alegreya

Alegreya is a multi-award-winning typeface originally designed for literature. Designed by Juan Pablo del Peral for Huerta Tipográfica, it boasts a dynamic and varied rhythm which makes the reading of long passages a visual pleasure. Making subtle references to calligraphy, this typeface superfamily (which includes both serif and sans-serif families) offers a great combination of style, authority and diversity.
16. Anonymous Pro

Created by Mark Simonson, Anonymous Pro is a fixed-width typeface family designed with coding in mind. It gives characters that could be mistaken for one another (O, 0, I, l, 1, etc.) distinct shapes, to make them easier to tell apart in the context of source code. Also, the regular and bold styles have embedded bitmaps for the smallest sizes (10-13 ppem.) It was inspired by Anonymous 9, a freeware Macintosh bitmap font developed in the mid-'90s by Susan Lesch and David Lamkins as a more legible alternative to Monaco, the fixed-width Macintosh system font.
17. Old Standard TT

Old Standard was designed by Alexey Kryukov, and reproduces a specific type of modern style of serif typefaces. It can be considered a good choice for typesetting body copy, as its specific features are closely associated in people's eyes with old books they learned on.
18. Vollkorn

Vollkorn is designed to be a quiet and modest text face for bread and butter use. Unlike its examples in the book faces from the renaissance until today, it has dark and meaty serifs and a bouncing and healthy look. It might be used as body type as well as for headlines or titles.
Why use Google Fonts?
There are several reasons to use Google Fonts. Firstly, they're free! Beyond that, they're curated delivered by Google, which offers some quality assurance, as well as the reassurance that you're not downloading anything dangerous. Google Fonts are also very easy to use, whether you download them to your computer or embed them in your site. And are no complicated licensing restrictions: Google Fonts are open source and most use the SIL Open Font License, so you can use them freely for any kind of work, including commercial projects.
How to choose a Google Font
When choosing the best Google Font for any project, you need to consider the same things as whenever you choose what typeface to use. That means choosing a font that fits the identity of your brand if the type is for branding, or the topic or tone of the piece that you're going to use it for.
Sans serif fonts often look cleaner and more modern, while serif fonts can feel more classic and traditional, but that's a simplification. It's common to combine fonts in font pairings that complement each other, and often a serif is combined with a sans serif. See our complete brand typography guide and our piece on how to choose the right typeface for some pointers.
You'll want to consider readability, which may vary depending on the size at which you'll be using the font. Display fonts used at large sizes for headers can sometimes sacrifice some legibility for attention, while a body font's main purpose is usually to be readable. You'll want to choose the right weight (for example, bold, light or regular) for each case.
Are Google fonts free to use?
Yes, all the fonts in the catalogue are open source, which means they're available for anyone to use freely for any kind of project. You can use them for both personal and commercial work, you can share them and you can even modify the fonts. Google Fonts takes care of the licensing and hosting.
How do I download and install Google fonts?
Navigate to the Google Fonts website and Select a font you want to download. Select 'download family' or select only one style. To install Google Fonts in Windows, unzip the downloaded folder and select install. On a Mac, you'll need to unzip the font file somewhere, double click on the .ttf or .otf file to open Font Book and preview the font to make sure it appears how you want, and then select Install in Font Book.
On Windows, your Google Fonts will normally be stored at C::\Windows\Fonts\. You can delete the download file once you've installed the font.
How do I use Google fonts in a website?
Simply open Google Fonts, Find the font and click it and then, click "+ Select this style". On the right side, click "Selected family", click "Embed" and choose or @import depending on where you need to add the font (HTML or CSS).
Can I use Google Fonts with Adobe?
Yes, it's very easy to use Google Fonts in Adobe Creative Cloud software like Photoshop and Illustrator. Just download the font onto your computer, unzip the folder, install the TTF file or files and then restart Photoshop or whatever Adobe program you want to use it in. The font should then appear in the list of options when you use the type tool.
We also have a guide to understanding font vs typeface and a pick of the best free handwriting fonts to download.
