The 9 best monospace fonts for coding in 2024

The best monospace fonts are ideal for programmers writing code. Monospaced fonts are designed to be easier to read, especially when you're scanning reams of code. That's because they give equal space to each character, hence the name. The letter 'l', for example, gets as much horizontal space as 'w'.
We've chosen fonts that we believe offer ideal readability during long sessions, with clearly legible glyphs. We've been sure to seek out some options with larger punctuation than usual. Some of the fonts below can even be customised, so you can tailor them to your preferences (see our guide to font design for some tips).
If you're a coder looking to upgrade your work setup, check out our roundups of the best code editors and the best laptops for programming. And whether you're just starting out or developing your skills further, take a look at our guide to the best online coding courses.
The best monospace fonts for coding
If you can't find what you're looking for in our pick of the best monospace fonts below, we recommend MyFont's collection of fonts (see the link below). For different types of fonts, we also have a selection of the best free fonts around.

Buy fonts from myfonts.com
Find thousands of fonts for all kinds of projects at myfonts.com by Monotype. It has over 130,000 fonts, from brush fonts to display fonts, and more than 900 of them are completely free.View Deal
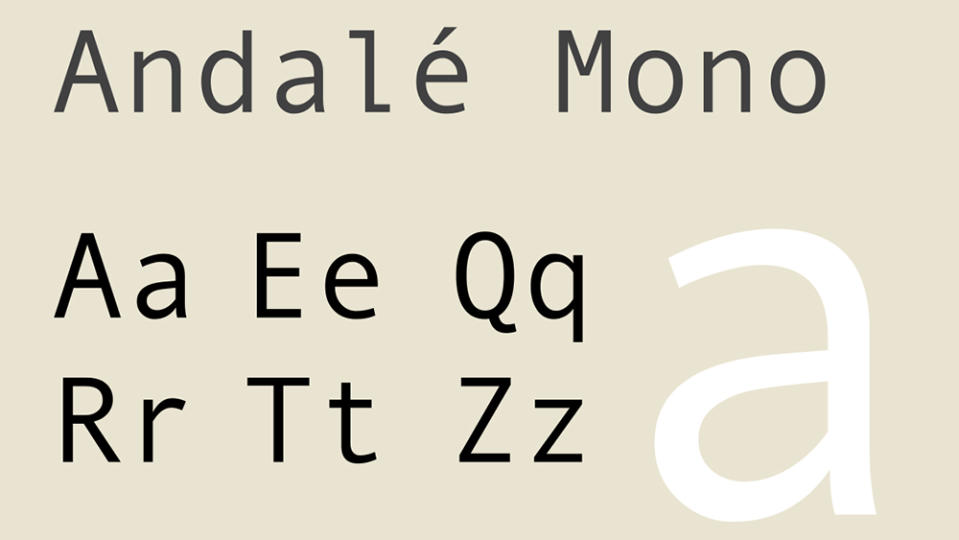
01. Andalé Mono Paneuropean

The Andale Mono Paneuropean Font Family was designed by American type designer Steve Matteson for terminal emulation and software development environments, originally for Apple and IBM's Taligent project. Published by Monotype, it has four styles and 660 glyphs, including some special IBM glyphs from IBM Courier.
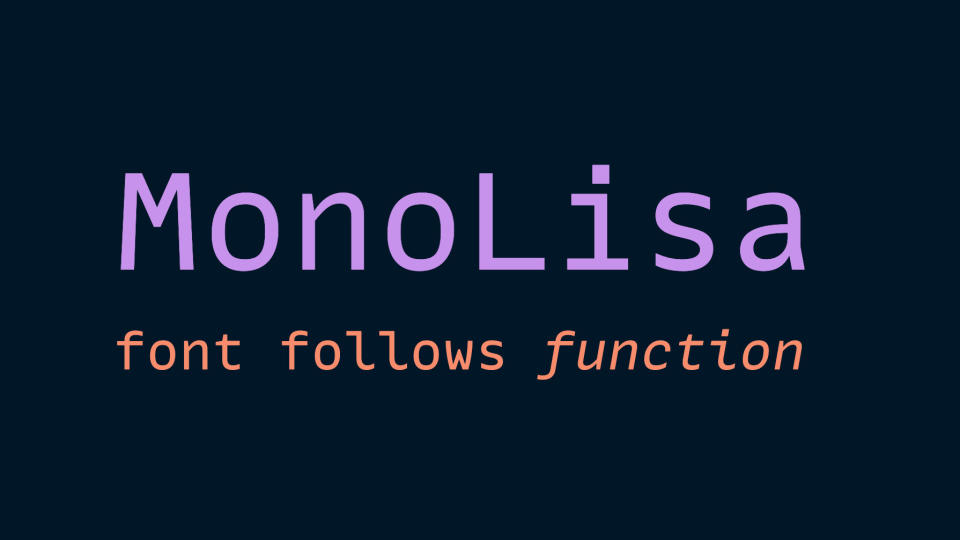
02. MonoLisa

This font has been designed specifically to reduce fatigue and help to improve developers' productivity. With all the glyphs the same width apart, MonoLisa is a super clear font. The font set also has increased character width, clear distinction and brilliant legibility, making it one of the best fonts available to any developer.
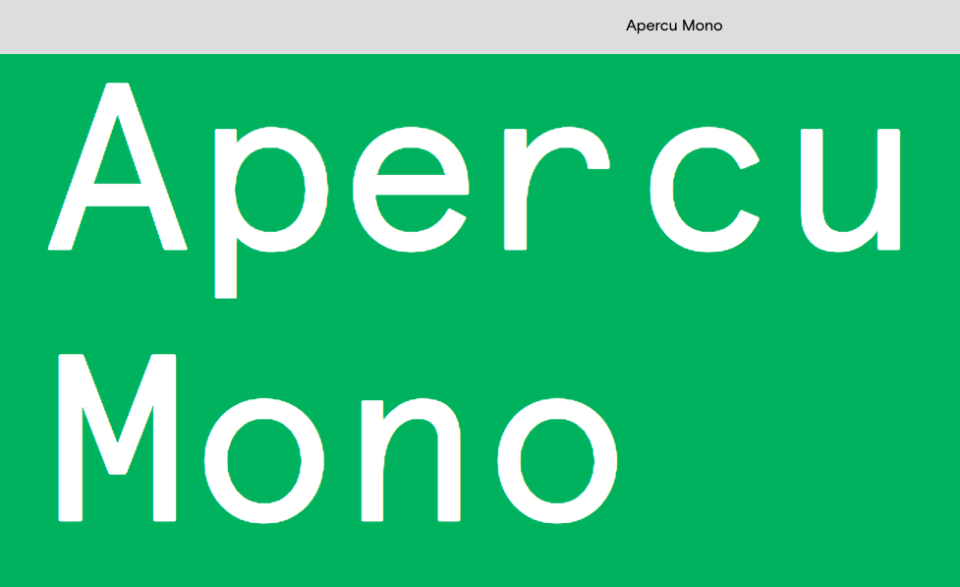
03. Apercu Mono

Apercu Mono was designed by The Entente and is part of the Apercu font family. Apercu was to create an amalgamation of classic realist typefaces such as Johnston, Gill Sans, Neuzeit and Franklin Gothic. With this in mind, the team created a font family that was perfect for coding.
In the Mono family, there are now four variations including Mono Light, Mono Regular, Mono Medium and Mono Bold. There is also a pro version in the collection that adds in old-style number glyphs, 100 symbols and even more ligatures.
04. Fira Code

Fira Code is an extension of Fira Mono, a monospaced font designed for Mozilla to fit in with the character of Firefox OS. The code variant of Fira includes programming ligatures – special renderings of certain character combinations that are designed to make code easier to read and understand. So, for example, the == and != combinations are rendered as proper equality glyphs, which are supposedly easier for the brain to process than two separate characters that have their own individual meanings.
How you feel about this of course depends on personal taste. If you’ve already been reading normal code for years, there's every chance you might not want to make the change. But if this does appeal, Fira Code is a widely supported, popular programming font that makes code easy to read. It's also free and open source. The GitHub page has coding samples from a range of languages so you can see how things look.
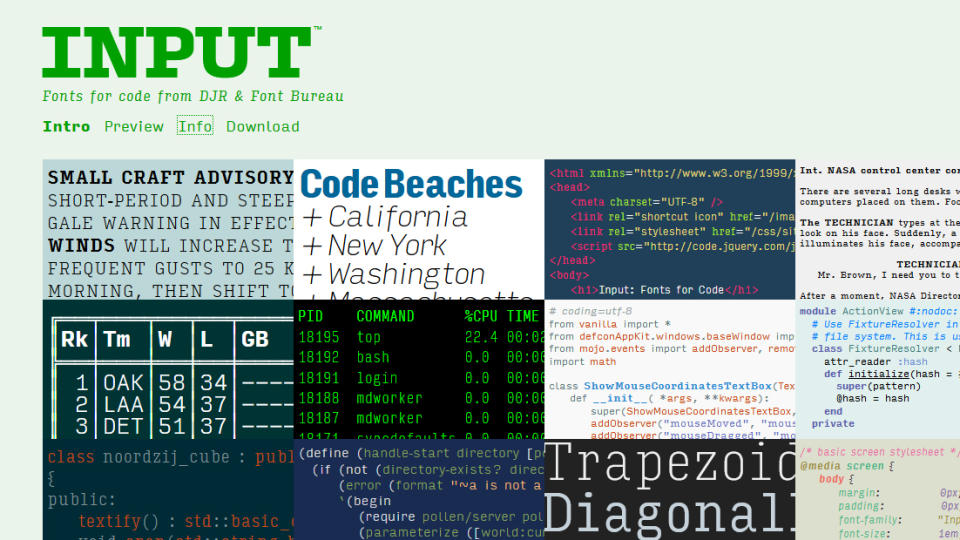
05. Input Mono

Input is a system of fonts designed specifically for coding by David Jonathan Ross. It comes in both proportional and monospaced variants, but since it's been designed with coding in mind, the proportional spacing is tailored, so you may consider it over the monospaced version.
There’s a range of widths, weights and styles, each with serif, sans and monospaced variants, resulting in 168 different styles in total. That means you really can get whatever you want from this font set. It's described as having generous spacing, large punctuation, and easily distinguishable characters, and a lot of consideration has been given to the size and positioning of symbols frequently used in coding. You can also customise the forms of certain key characters including the letters 'i', 'l', 'a' and 'g'.
Input is free to use for private, unpublished usage in your personal coding app. If you want to publish text using something from the Input font family, you can see the prices here (from $5).
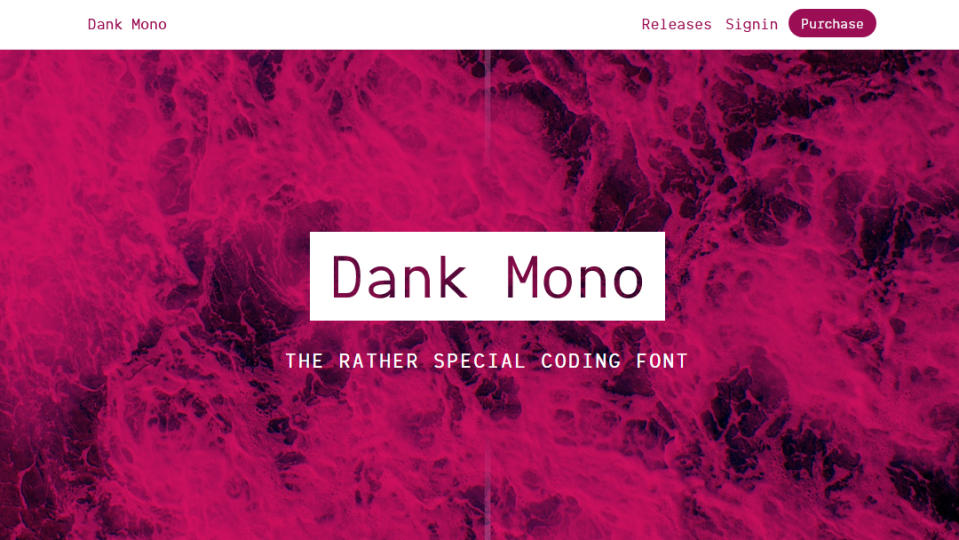
06. Dank Mono

Phil Plückthun's Dank Mono is billed as a font "designed for aesthetes with code and Retina displays in mind". Like Fira Code, it has programming ligatures, and there’s also a cursive italic variant that’s useful for distinguishing different types of text within your code. Overall this font has been created for coders who have an eye for design, and the unusual lowercase 'f' is known for being particularly beloved among Dank fans.
Dank supports the Western, Eastern, Central and Southern European Latin character sets, and you can use it within CodePen. To get Dank, you'll need to pay – a personal licence is £24 and a commercial one is £60. But if you’re a type connoisseur and you’re smitten with that jaunty 'f', it might well be worth treating yourself to some Dankness.
07. Gintronic

Creator Mark Fr?mberg describes Gintronic as "jovial" and "gentle" – an antidote to what he sees as the overly technical and mechanical style of many programming fonts. The font is relaxed and easy to look at, with a few particular characters adding a special personality – check out the curly brackets, the question mark, the lower case ‘k’ and the numerals. Extra attention has been given to glyphs that can be hard to tell apart, such as 'B' and '8', 'i'’ and 'l' and so on, in order to make them easy to distinguish at a glance.
There are 1,174 glyphs in total, so Gintronic has a massive character set, which includes Latin, Cyrillic and Greek characters as well as a full range of mathematical and technical symbols. Gintronic is priced at €50 for the single font, €100 for the Roman or Italic bundle and €150 for the complete family.
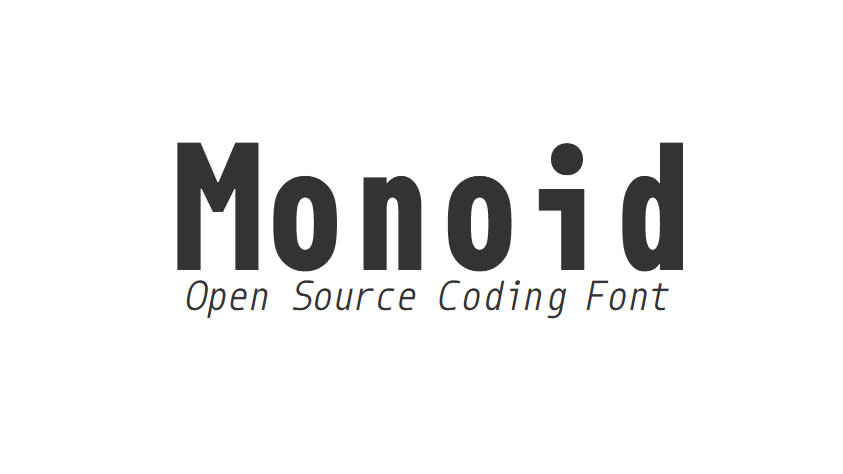
08. Monoid

Andreas Larsen drew up a list of priorities when he set out to design Monoid. He wanted it to be legible, compact (the more code you can fit on one screen, the better), and "pretty". To achieve all this, he compared three other programming fonts – Fira Mono, Source Code Pro and Pragmata Pro – and took note of features he liked and those he didn't in order to inform his design.
Like many programming fonts, Monoid has extra-large punctuation marks and operators, apertures are large to help make characters more distinguishable, and ascenders and descenders are kept short. Smart design decisions have been taken to make Monoid both compact and highly legible. It has programming ligatures, and there's also a special feature called Monoisome which enables you to see Font Awesome icons in your code. Monoid is free and open source, so you can even tweak it to your tastes if you like.
09. Hack

The fonts we’ve covered so far include some with huge character sets and several variants, so it’s likely you’ll find something that’s just right. But if you have very specific needs, Hack could be the best monotype font for your coding. It offers a whole library of alternative glyphs made by users that you can add to if you like.
Hack is therefore highly customisable – you can dif right down into the detail of each glyph and edit it yourself if no one else has done it exactly as you want. Hack is free and open source. Go to alt-hack, the alternative glyph library, to find out how to create your own custom version.
What is a monospace font?
A monospace font, or monospaced font, is a non-proportional font. That means that it uses a fixed width: each character (letters, numbers and other symbols) occupies the same amount of horizontal space. This is different to what happens with most fonts, in which the space assigned to each letter is usually varied to prevent spaces appearing between wider and narrower letters. Monospace fonts can look strange in some cases because some glyphs, will appear to have more space around them, for example a narrow letter like an 'I'. However it can make code much easier to read and makes it possible to view text on a grid.
Read more:
Perfect font pairings
Font vs typeface: the ultimate guide
Free web fonts: The best fonts for web
